
لغة CSS - سحر التصميم على الويب
تعد لغة CSS (Cascading Style Sheets) إحدى أهم الأدوات في عالم تطوير الويب بالإضافة إلى ذلك، تشكل الركيزة الأساسية لتصميم وتنسيق الصفحات الإلكترونية. فهي اللغة التي تمنح المواقع مظهرها الجميل والمتناسق بالتالي تجعل تجربة المستخدم أكثر جاذبية وسهولة. في هذه المقالة، سنستعرض تاريخ CSS،أهميتها، ميزاتها، وكيفية استخدامها في تصميم المواقع.
المحتويات:
ما هي لغة CSS وتاريخها؟
أولا ماهي لغة CSS ؟
(CSS ( Cascading Style Sheets هي اختصار لعبارة “أوراق الأنماط المتتالية”، وهي لغة تصميم تُستخدم لوصف شكل ومظهر عناصر HTML على صفحة الويب. بفضل CSS، يمكن للمطورين التحكم في العديد من الخصائص مثل، الألوان، الخطوط، المسافات، تخطيط الصفحة، الرسوم المتحركة، وغير ذلك الكثير. على عكس HTML التي تحدد هيكل المحتوى تقوم CSS بإضفاء الطابع الجمالي على هذا المحتوى.
ثانيا تاريخ لغة CSS
ظهرت للمرة الأولى في عام 1996 كوسيلة لتحسين وتنسيق المحتوى على الويب .تم تطويرها بواسطة( World WideWebConsortium بقيادة (الخبير هاكون فليه)
إصداراتها
- CSS1: أول إصدار من CSS تم إطلاقه في عام 1996. وفر خصائص أساسية للتنسيق مثل الخطوط والألوان والتخطيط.
- CSS2: تم إطلاق الإصدار الثاني في عام 1998 وأضاف ميزات جديدة مثل الطباعة والتحكم في التخطيط والنماذج.
- CSS2.1: إصدار محسّن من CSS2 تم إطلاقه في عام 2011 وأصبح مواصفة W3C الرسمية.
- CSS3: أحدث إصدار من CSS تم إطلاقه تدريجياً منذ عام 2011. بالإضافة إلي أنه يشتمل على ميزات متطورة مثل التحولات والانتقالات والرسوم البيانية.
في البداية، كان استخدام CSS محدودًا وكان الناس يميلون إلى استخدام جداول HTML للتنسيق. مع مرور الوقت وتطور متصفحات الويب. أصبحت CSS أكثر شعبية وتم تبنيها على نطاق واسع كطريقة موحدة لتنسيق المواقع. حاليًا، CSS هي اللغة المعيارية لتنسيق المحتوى على الويب وتُستخدم على نطاق واسع من قبل المطورين. مع إصدار CSS3، تم إضافة العديد من الميزات الجديدة والمتقدمة مثل الرسوم البيانية والتحركات والتصميم. بالإضافة إلى ذلك، وجود خصائص جديدة لتحسين أداء وسرعة تحميل المواقع. بالتالي استمر تطوير CSS وإضافة ميزات جديدة للاستجابة لاحتياجات المطورين والمصممين المتطورة
أهمية CSS في تطوير الويب
تلعب CSS دورًا محوريًا في تطوير الويب لعدة أسباب وهم كالتالي:
- تحسين تجربة المستخدم: تساعد CSS على تحسين تفاعل المستخدم مع الموقع وبالتالي،إنشاء تصاميم متجاوبة تتكيف مع مختلف الأجهزة والشاشات.
- فصل المحتوى عن التصميم: يتيح استخدام CSS فصل الجوانب البصرية عن الهيكل بالإضافة إلي ذلك، يسهل عملية صيانة وتحديث الموقع.
- تقليل حجم الملفات : من خلال تجميع الأنماط في ملف CSS واحد، يمكن تقليل حجم صفحات الويب وتسريع تحميلها.
- التوافق مع المعايير: تساهم CSS في ضمان توافق الموقع مع معايير الويبوبالتالي، تحسن من أدائها عبر مختلف المتصفحات.
أهم ميزات CSS
- التحكم الكامل في التصميم: يمكن للمطورين تحديد كل تفاصيل التصميم بدقة، بدءًا من الألوان والخطوط إلى التوزيع والمسافات.
- التصميم المتجاوب: تمكن CSS من تصميم مواقع تعمل بشكل جيد على جميع الأجهزة، من الهواتف المحمولة إلى الشاشات الكبيرة.
- الرسوم المتحركة: تتيح CSS إنشاء تأثيرات بصرية مبهرة مثل الانتقالات والتحولات والرسوم المتحركة دون الحاجة إلى استخدام JavaScript.
- سُهولة الصيانة: يمكن تحديث تصميم الموقع بالكامل بمجرد تعديل بعض القواعد في ملف CSS، مما يوفر الوقت والجهد.
أهم النصائح التي يجب اتباعها عند كتابة الاكواد
هناك عدد من الممارسات الجيدة التي يمكن اتباعها عند استخدام CSS في تصميم الويب منها :
- استخدام نهج منهجي وتنظيمي : وذلك عن طريق تقسيم الأنماط إلى ملفات منفصلة حسب الغرض (مثل: تنسيق عام، تنسيق رأس الصفحة، تنسيق القائمة، إلخ) بالإضافة الي ذلك، استخدم نظام تسمية واضح وموحد للفئات والأقسام. جعل نظم الأنماط سهلة القراءة والصيانة.
- اعتماد نهج التصميم المتجاوب (Responsive Design) : تأكد من أن التصميم يتكيف بشكل جيد مع أجهزة الهواتف المحمولة والشاشات المختلفة. مع استخدم وحدات قياس نسبية مثل (em، rem و %) بدلاً من وحدات ثابتة مثل “px”. بالإضافة إلى ذلك استخدم طرق كالـ @media queries لتطبيق أنماط مختلفة حسب حجم الشاشة.
- تجنب الإفراط في التعقيد والاختصار : حاول إبقاء الأنماط بسيطة وواضحة قدر الإمكان. كذلك استخدم الخصائص المختصرة مثل (margin و padding ) لتقليل الكود. تجنب استخدام أسماء فئات طويلة وغير واضحة.
- تنظيم الأنماط بشكل هرمي : استخدم الاختيارات الهرمية (Cascading) بحكمة لتطبيق الأنماط بشكل منسق. بالتالي، ضع الأنماط العامة في بداية الملف واستخدمها كأساس للأنماط الأكثر تفصيلاً.
- الاعتناء بكفاءة الأداء: وذلك من خلال استخدم أدوات مثل “Autoprefixer ” لإضافة السمات المتوافقة مع المتصفحات. بالإضافة الى ذلك، قم بضغط ملفات CSS الخاصة بك لتقليل حجمها وسرعة التحميل.
- اتباع أفضل الممارسات الأمنية: كن حذرًا عند استخدام التعبيرات النمطية في CSS لتجنب الثغرات الأمنية. بالإضافة إلى، تجنب استخدام أساليب خطرة إلا في الحالات الضرورية.
- استخدام أدوات وتقنيات متقدمة : تعرف على المميزات الحديثة في CSS مثل Flexbox و Grid layout. استكشف أدوات التطوير مثل Sass و Less لتحسين عملية إنشاء وصيانة الأنماط. مع ذلك استخدم أطر عمل CSS (CSS Frameworks) مثل “Bootstrap” أو “Foundation” لتسريع عملية التطوير.
بكل تأكيد، باتباع هذه الممارسات الجيدة ستتمكن من إنشاء تصاميم ويب فعالة وقابلة للصيانة على المدى الطويل.
أهم اكواد لغة CSS
إليك بعض الأكواد الأساسية التي تُعتبر حجر الزاوية في تصميم أي موقع ويب باستخدام CSS :
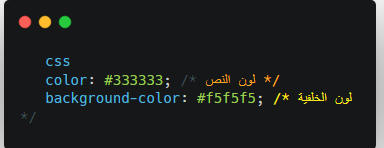
- الألوان

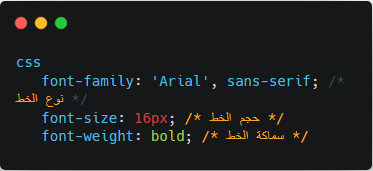
- التحكم في الخطوط

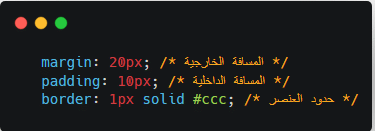
- الحدود والمسافات:

- تحديد الابعاد

- التحكم في الخلفيات

- تنسيق النصوص

أدوات تساعدك علي تحسين جود كتابة الاكواد للغة CSS
هناك العديد من الأدوات التي يمكن استخدامها لتسهيل كتابة CSS وتحسين كفاءة التطوير، وفيما يلي بعض الأمثلة الرئيسية:
- Preprocessors (ما قبل المعالج):
-Sass (Syntactically Awesome Style Sheets): وهو أحد أشهر ما قبل المعالجات لـ CSS. يوفر ميزات مثل المتغيرات، الدوال، الحلقات، الشروط، إلخ.بينما، Less وهو بديل شائع لـ Sass، ويوفر ميزات مشابهة بتركيبة بسيطة. كما أن Stylus وهو ما قبل المعالج آخر يتميز بتركيبة بسيطة وأنيقة. - CSS-in-JS Frameworks:
-Styled Components: وهي مكتبة شائعة لـ React تسمح بكتابة أنماط CSS مباشرة ضمن الكود JavaScript بالإضافة إلى ذلك، Emotion وهي مكتبة مماثلة لـ Styled Components تعمل مع (React Framework). كما أن ،Vanilla Extract وهي حل بديل آخر للـ CSS-in-JS يوفر خصائص مشابهة. - CSS Linters وأدوات التحقق:
– stylelin : وهي أداة لتحليل وتصحيح أخطاء CSS وضمان اتساق التنسيق. وبالتالي، CSS Lint وهي أداة أخرى لتحليل CSS والبحث عن أنماط خطرة أو غير فعالة. - تحرير النصوص والإضافات:
-Emmet: وهي إضافة لـ VS Code و Sublime Text تسهل كتابة HTMLو CSS بطريقة سريعة. كذلك، CSS Peek إضافة لـ VS Code تسمح بالتنقل بين HTML وCSS بسهولة. - أدوات البناء والتجميع:
-webpack: إطار عمل شائع لتجميع وضغط الملفات CSS والجافا سكريبت. وبالتالي ،Rollup بديل لـ webpack يركز على الكفاءة والأداء. أيضا ،Parcelهي أداة بناء سريعة وسهلة الاستخدام تدعم CSS و Sass. - أدوات التطوير والتصميم :
– DevTools في المتصفح: أدوات مضمنة في المتصفحات لتحليل وتعديل CSS في الوقت الفعلي. كذلك، Figma و Adobe أدوات تصميم تسمح باستخراج الأنماط CSS من التصميمات.
في النهاية، باستخدام هذه الأدوات المختلفة ستتمكن من زيادة إنتاجيتك وتحسين جودة CSS الخاص بك.
وسائل تعلم لغة css
هناك العديد من الوسائل الفعالة لتعلم لغة CSS والإتقان فيها. إليك بعض الخيارات الموصي بها:
- الكتب والمصادر الأساسية:
-“CSS: The Definitive Guide” بواسطة Eric Meyer – وهو الكتاب المرجعي الشامل لتعلم CSS.
-“CSS Secrets” بواسطة Lea Verou – كتاب ممتاز لتعلم حيل وتقنيات CSS المتقدمة.
-“CSS Pocket Reference” بواسطة Eric Meyer – مرجع سريع وسهل الاستخدام. - الدورات والفيديوهات التعليمية:
– دورات Udemy و Coursera و Pluralsight – توفر مسارات تعليمية متكاملة لتعلم CSS من البداية إلى الاحتراف.
-قناة “Traversy Media” على YouTube – مصدر رائع للفيديوهات التعليمية المجانية عن CSS والتطوير الويب.
-قناة “Web Dev Simplified” على YouTube – آخر مصدر ممتاز للشروحات والمشاريع التطبيقية لـ CSS. - المشاريع العملية والتطبيقات:
– ابدأ بإنشاء مواقع ويب بسيطة وطور مهاراتك تدريجيًا.
-استخدم تحديات CSS مثل “100 Days of CSS” لممارسة حل المشكلات والإبداع.
-ساهم في مشاريع مفتوحة المصدر على GitHub لتعلم من كود CSS للمحترفين. - التعرف والتحكم في أدوات تطوير الويب عن طريق:
– تعلم كيفية استخدام أدوات المطور في المتصفح لتحليل وتحرير CSS الخاص بك.
– تعرف على أدوات ما قبل المعالج مثل Sass و Less وكيفية دمجها في عملية البناء.
– اكتسب خبرة في أدوات البناء مثل Webpack وParcel لتحسين تطبيق CSS.
الخلاصة
في النهاية، إن CSS ليست مجرد لغة تصميم، بل هي وسيلة تعبير تجعل من مواقع الويب لوحات فنية نابضة بالحياة. وبالتالي، إنها تُضفي الروح والجمال على هيكل HTML. كما تخلق تجربة مستخدم متكاملة. وذلك مع استمرار تطور تقنيات الويب، ستظل CSS دائمًا حجر الأساس في تصميم الويب. كذلك، تمكن المطورين من ابتكار تصاميم مذهلة تتجاوز حدود الخيال.



